工程设置:

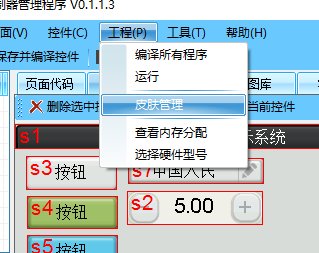
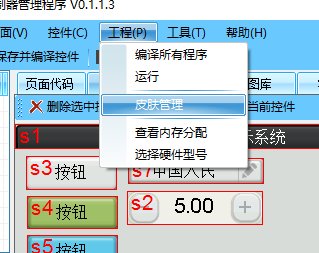
菜单->工程->皮肤管理:

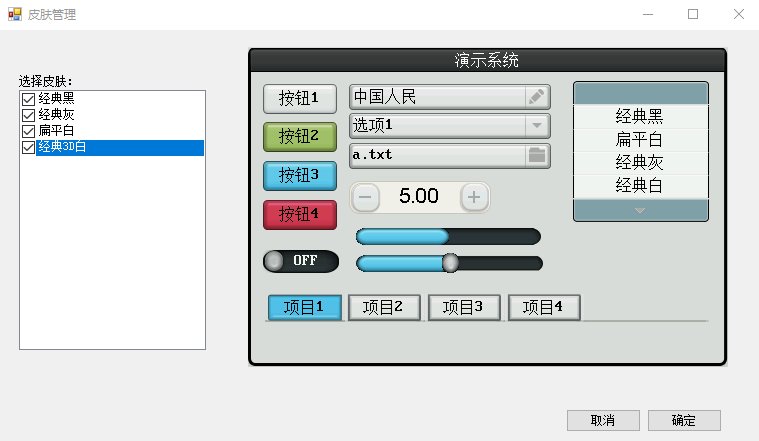
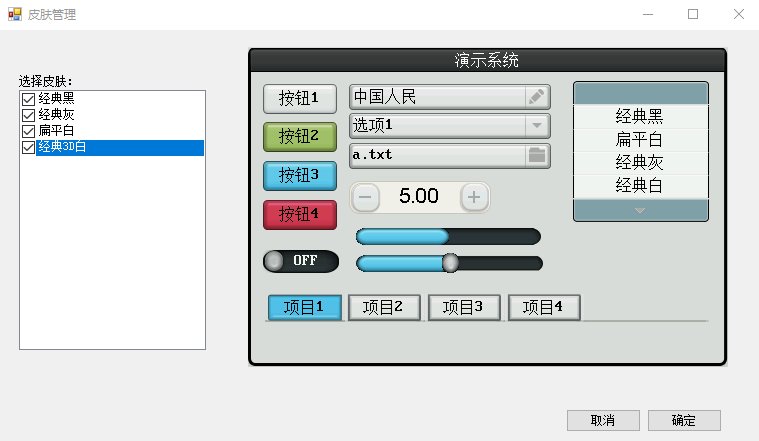
点击左侧皮肤包名称,可以在线看到页面;打钩会从服务器下载数据包;删除钩会自动删除皮肤包;
系统在一个工程中支持多个皮肤包,在程序中可以通过语句切换不同的包;
系统开机执行后默认加载最后一个皮肤包(顺序不确定),因此请在第一界面start();语句前执行:
selskin("皮肤包名称");来确定默认的皮肤包,当然也可以把默认的皮肤包名称存储到bind的固化空间中,掉电不丢失;

菜单->工程->皮肤管理:

点击左侧皮肤包名称,可以在线看到页面;打钩会从服务器下载数据包;删除钩会自动删除皮肤包;
系统在一个工程中支持多个皮肤包,在程序中可以通过语句切换不同的包;
系统开机执行后默认加载最后一个皮肤包(顺序不确定),因此请在第一界面start();语句前执行:
selskin("皮肤包名称");来确定默认的皮肤包,当然也可以把默认的皮肤包名称存储到bind的固化空间中,掉电不丢失;